Spur Worker App
UX/UI | Design System Creation | Prototyping
Who we are
Project Overview
Spur is a PEO focused on delivering an all-in-one employment HR and payroll solution. For workers using our app, this means better benefits, simplified clocking and scheduling, faster access to pay, and a more productive day where they can focus on getting the important stuff done.
Take the worker app off of the ionic framework and build curated native apps for IOS and Android. Simplify the experience by focusing on the workers ability to clock in/out daily, see their schedule, view earnings, and plan their week. Create a design system and animation library to maintain a cohesive brand personality.
Project Role
Tools
Support
Interaction Design | UI Design | Design System Creation | Animation
Sketch | Zeplin | Principle | Proto.io | After Effects | Photoshop
IOS | Android
The Data Offensive
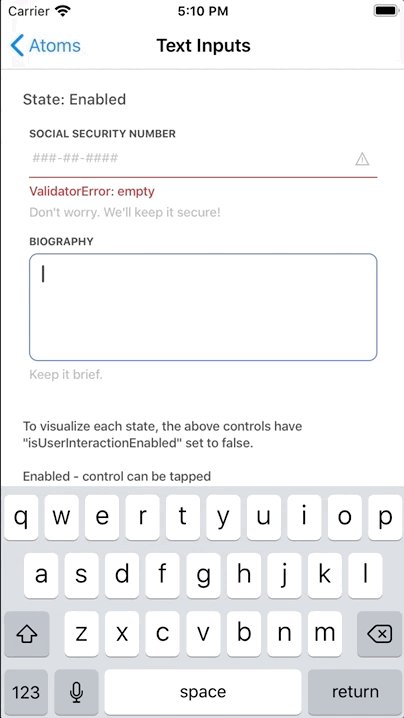
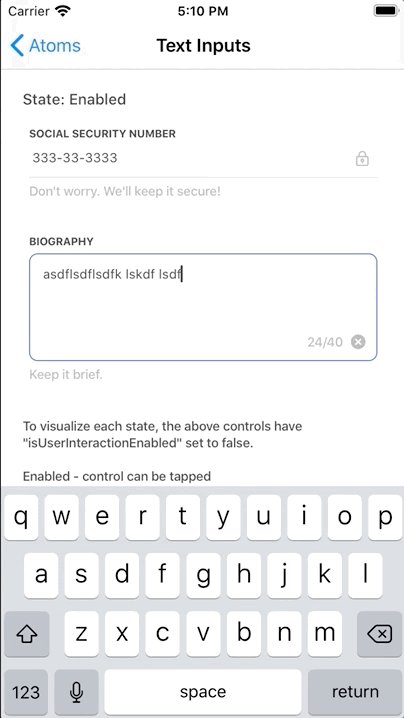
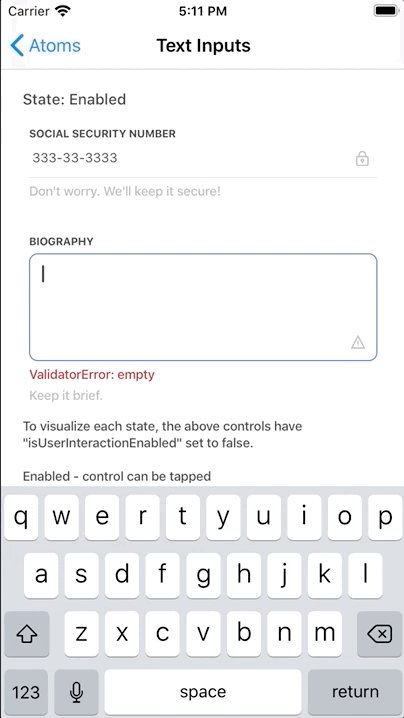
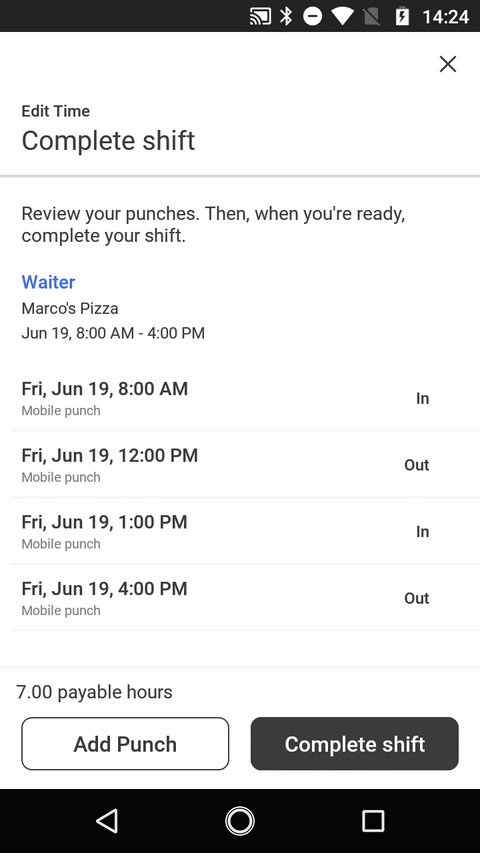
When I came on board the company already had an ionic version of the app live and in the hands of thousands of workers. This enabled us to complete competitive research and conducted user tests. However, there were a lot of problems stemming from poor ux, shaky framework, and just the start-up nature of the company changing it’s market positioning. I’ve shown a few of those things below and also highlighted the major tackling points for the re-design.
After analyzing the data, the major issues could be broken down as follows:
The app is slow.
The app is difficult to navigate.
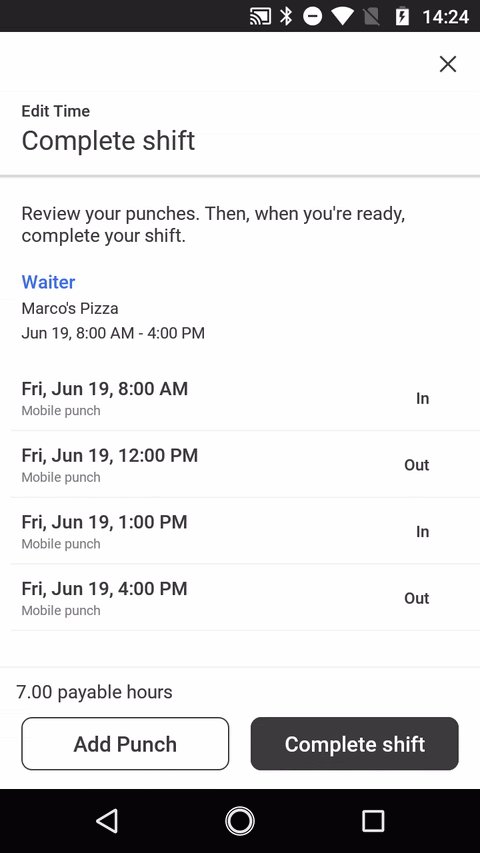
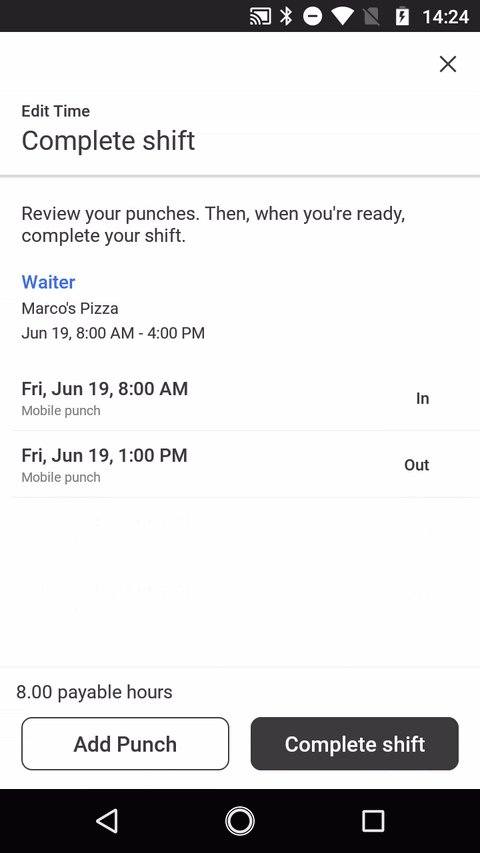
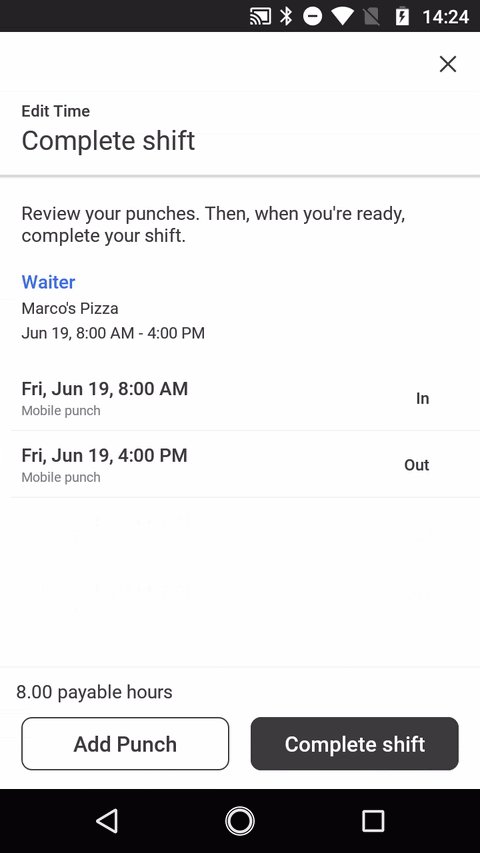
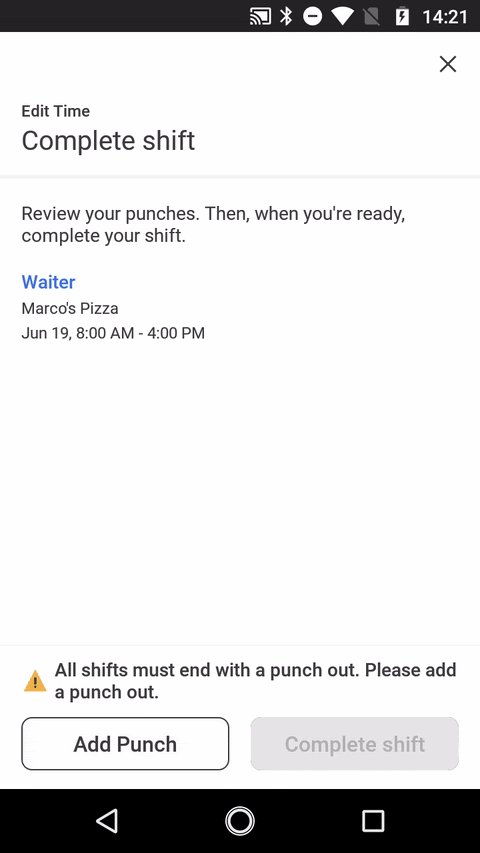
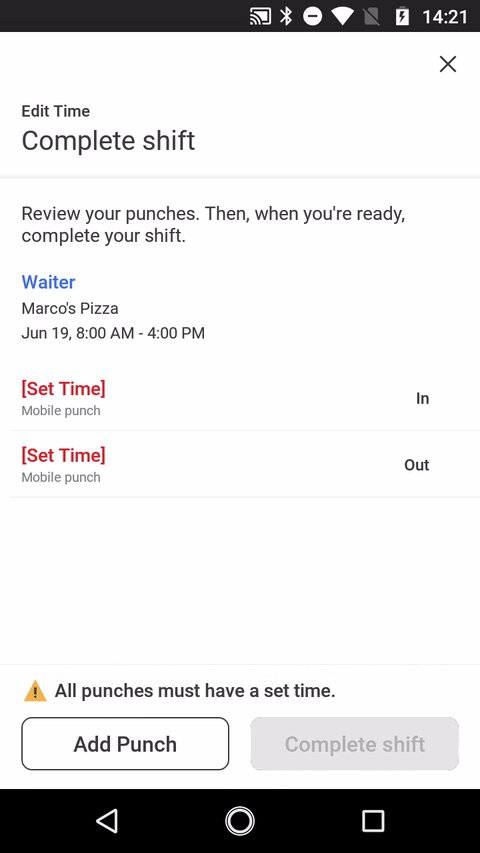
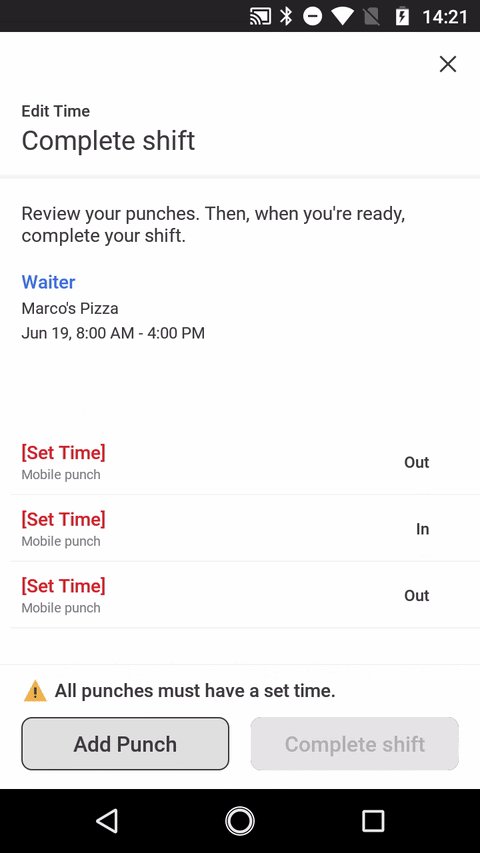
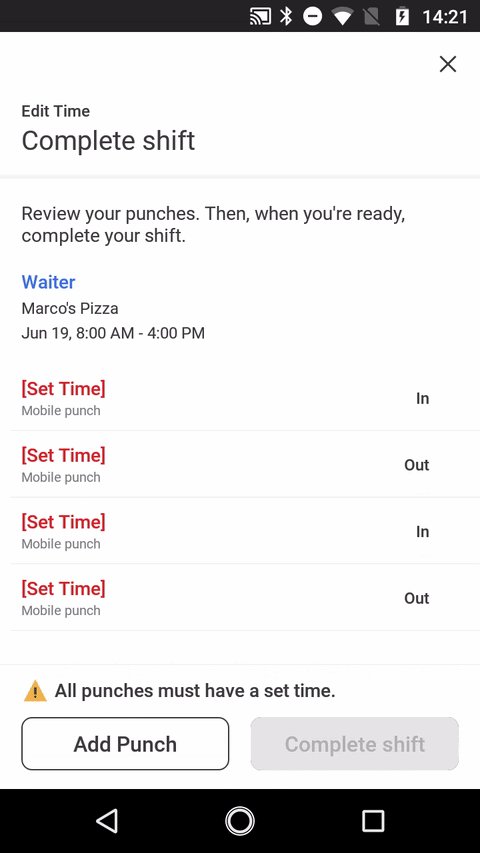
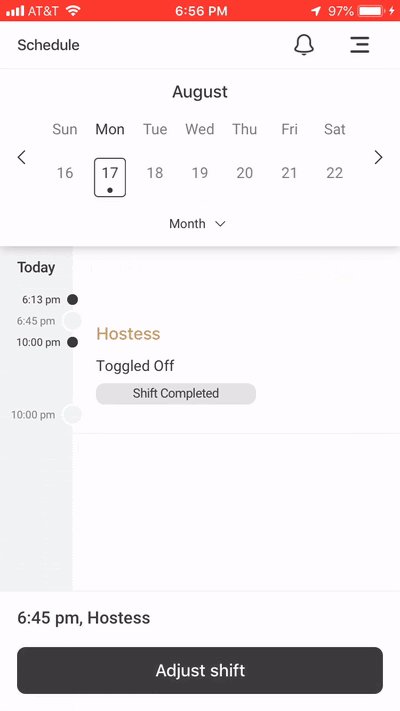
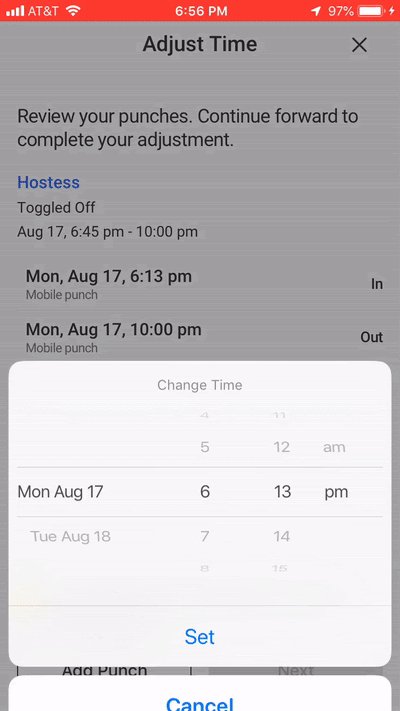
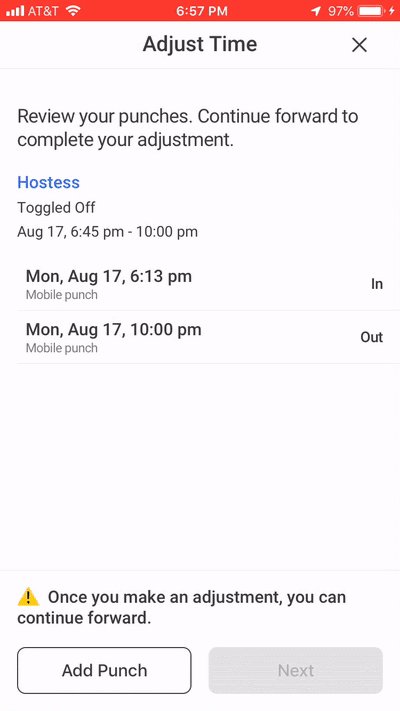
Time clocking and adjusting time is confusing.
Styling isn’t consistent due to lack of styleguide / symbol library.
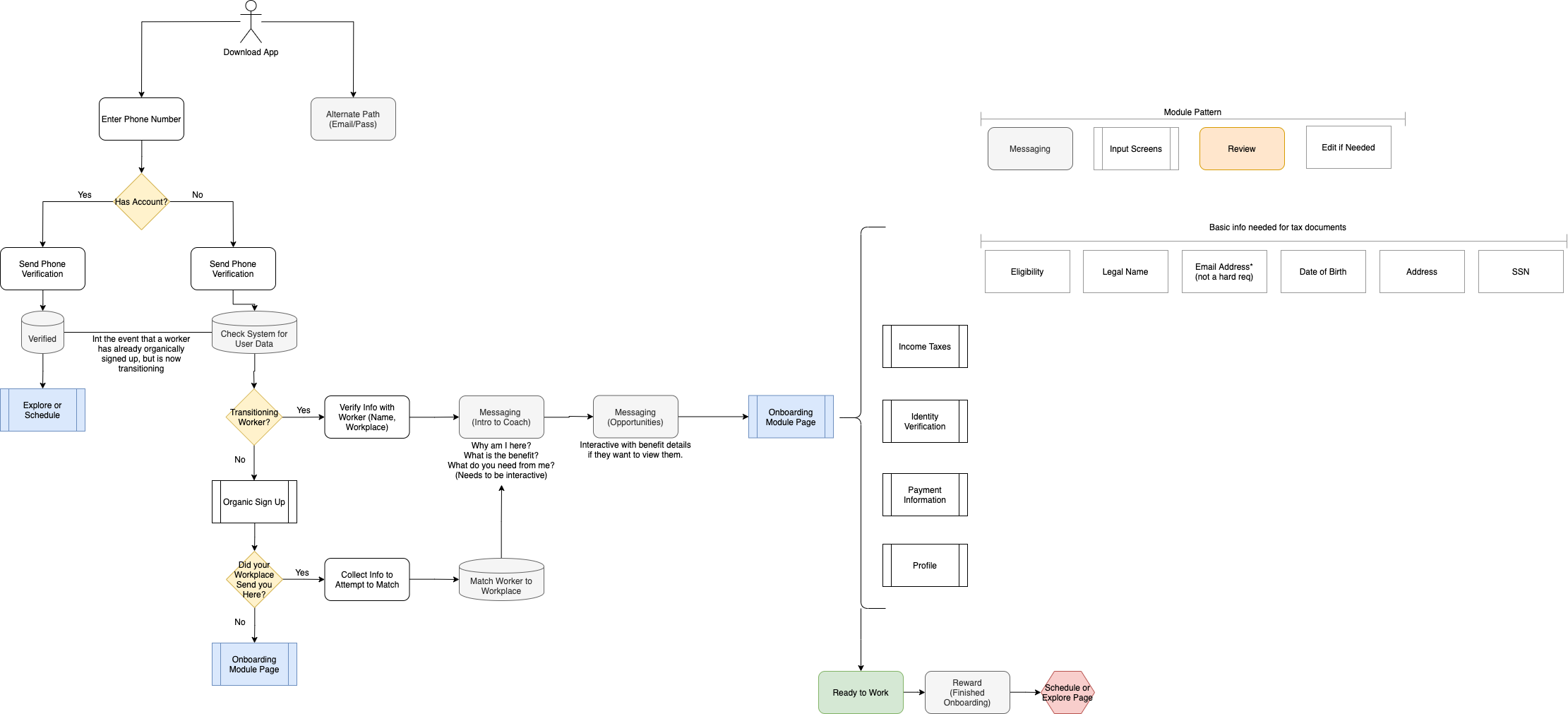
Flows & Frames
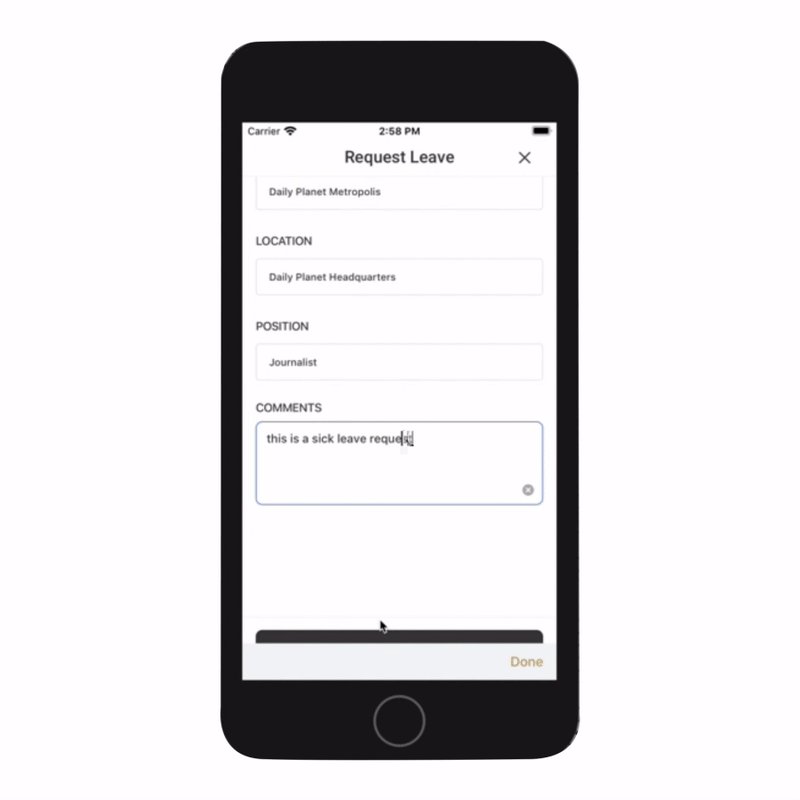
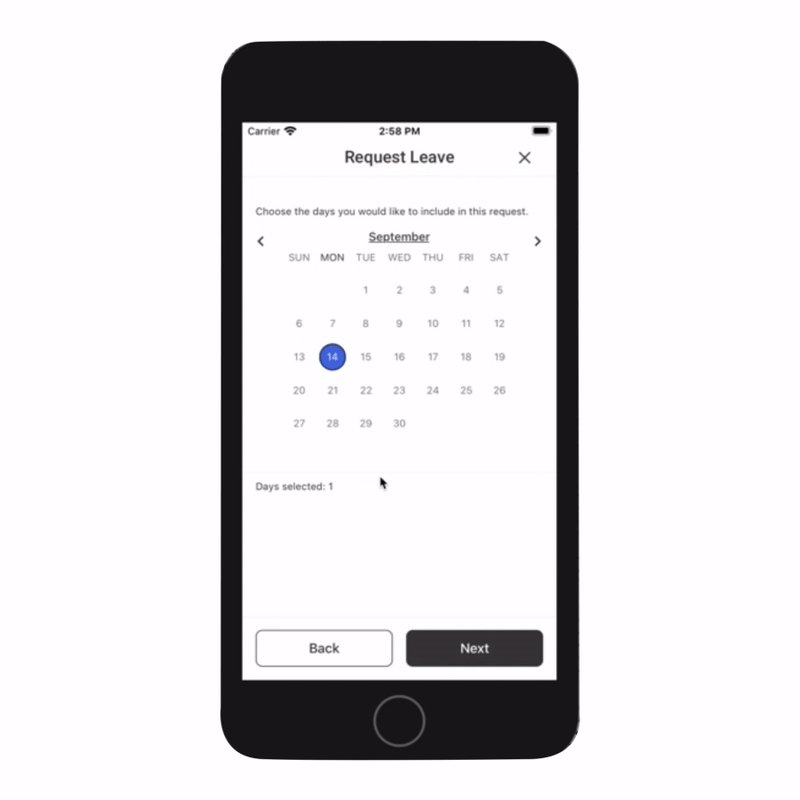
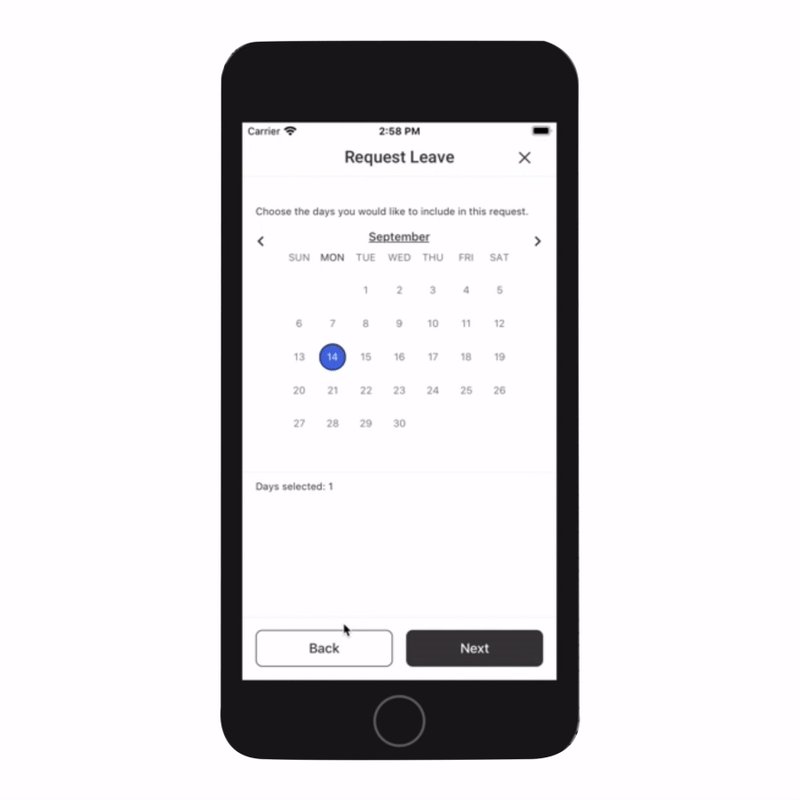
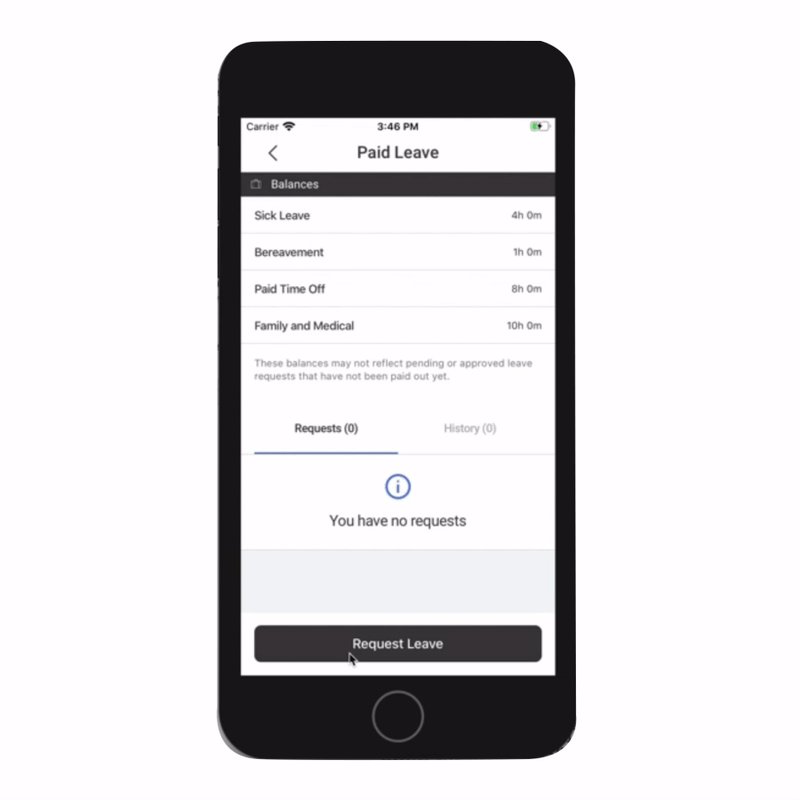
There were 3 main parts of the app that we wanted to focus on to make the re-design a success. Onboarding, scheduling and easy access to benefit information. Here are some user flows and wireframes to show the structure of those features.
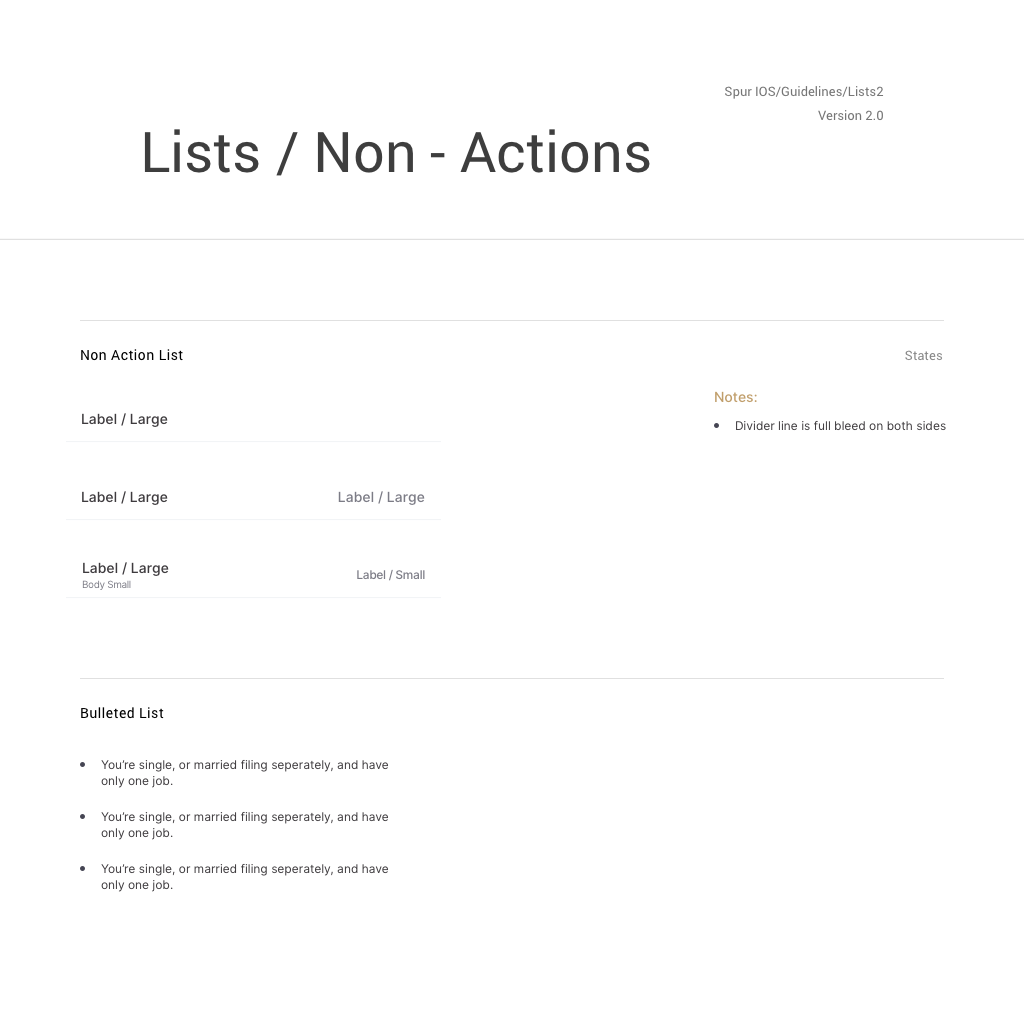
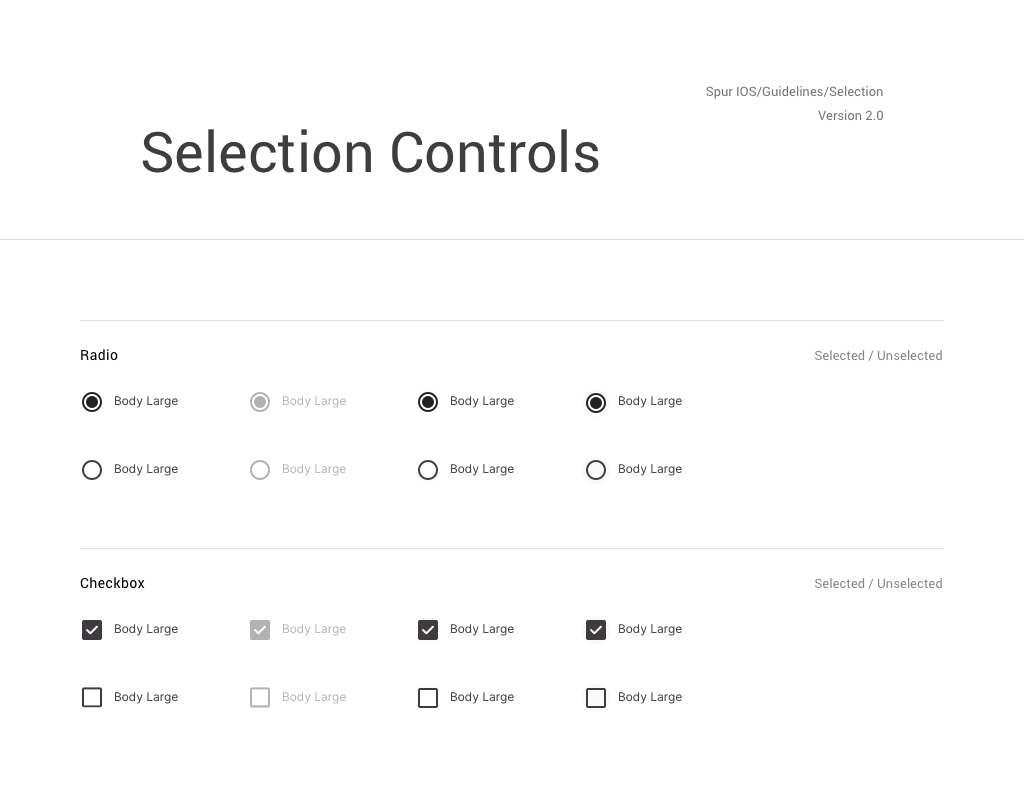
Style Matters
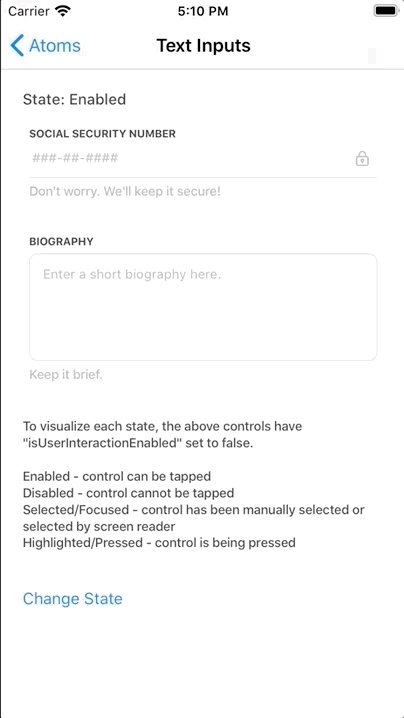
And so does continuity in design. Thats why I built out a symbol library and styleguide to help maintain consistency throughout our process. Fun fact: right before we launched we did a full re-brand as well so I knew that we had to be set-up to do a big switch and not lose any time on our roadmap.
Visual Design
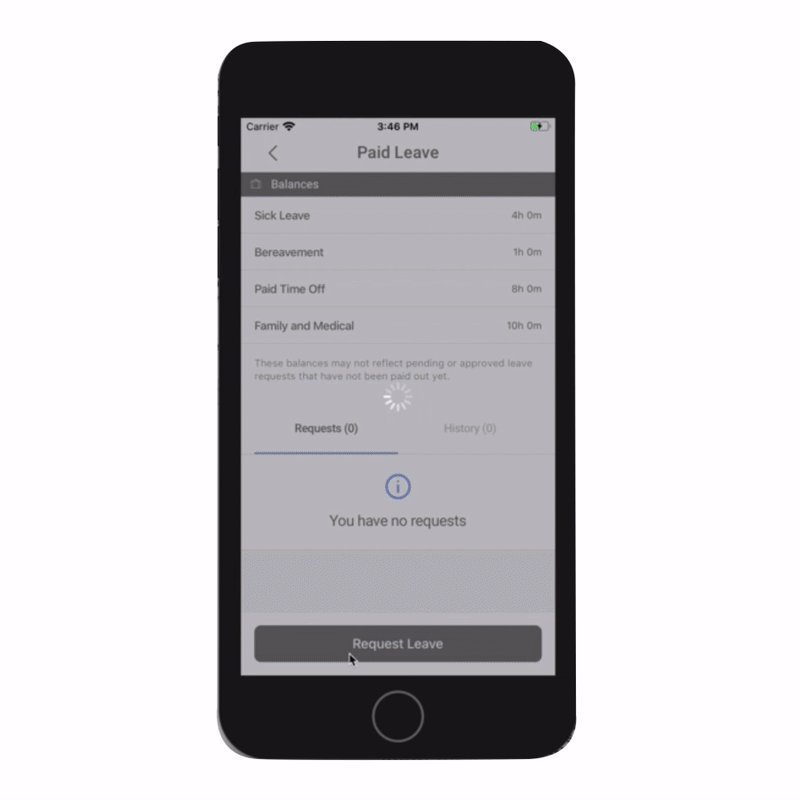
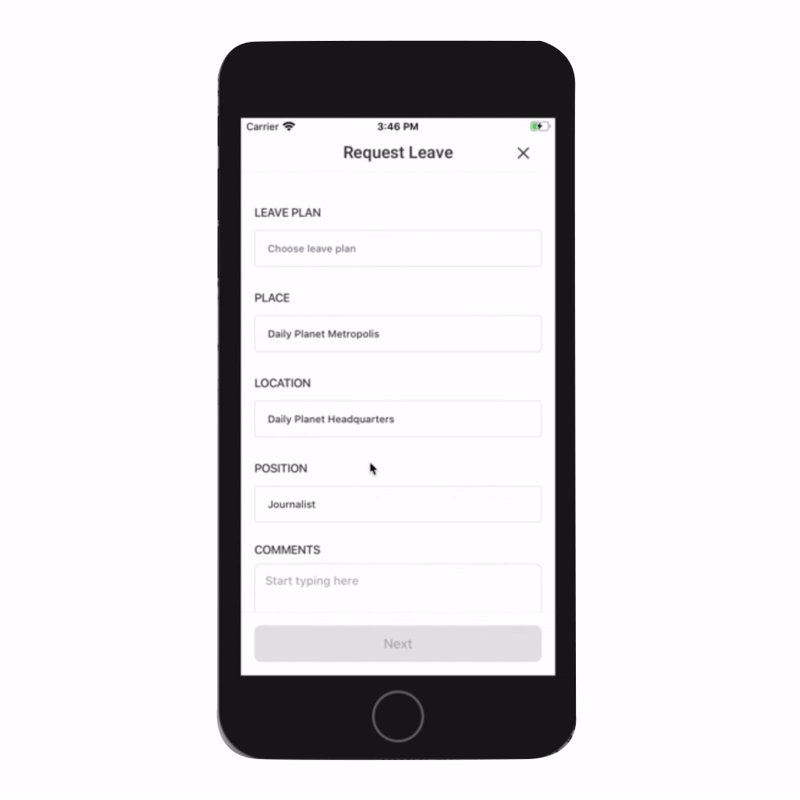
With the new branding, there was a focus on black and white imagery and fluorescent pops of color so we thought the best way to showcase these was by doing both a dark and light theme. Instead of trying to jam in a bunch of color into the main portion of the app, we used the onboarding process to color code the different sections, while keeping the main interactions on the app our primary colors.
Interactions Through Animation
To go along with the styleguide and symbol library we wanted to have documentation on the micro-interactions and motion design in the app. I created these using After Effects and Principle and we keep the mp4s as well as specific timing notes in a team shared confluence document.
Iteration And The Continuous Fight For Usability
With thousands of workers on our app we were able to gather user feedback and insight into how we could improve our product. Here were a couple things we discovered
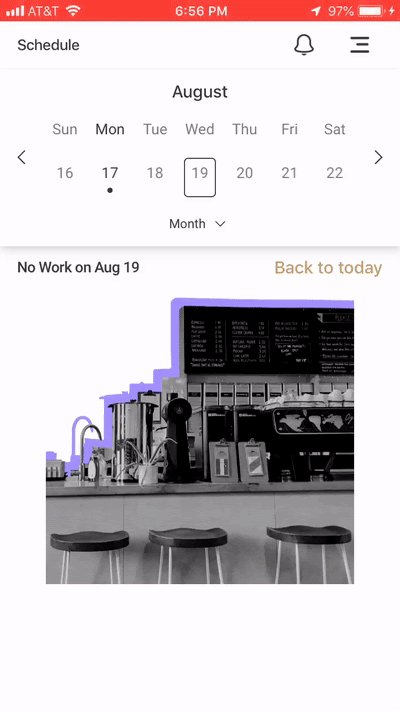
The timeline design for scheduling is a bit confusing and causes punching mistakes and errors with clocking time.
The average worker we have is fairly tech challenged so we need to make the navigation more simple
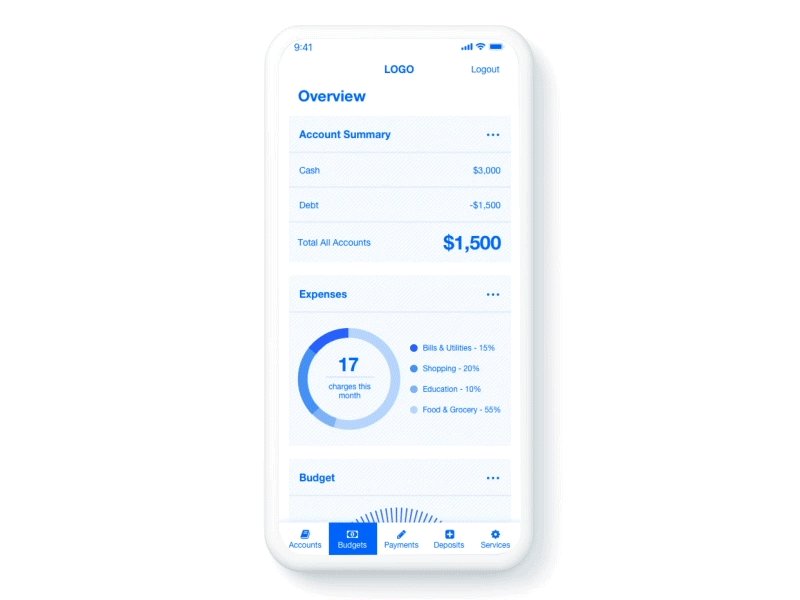
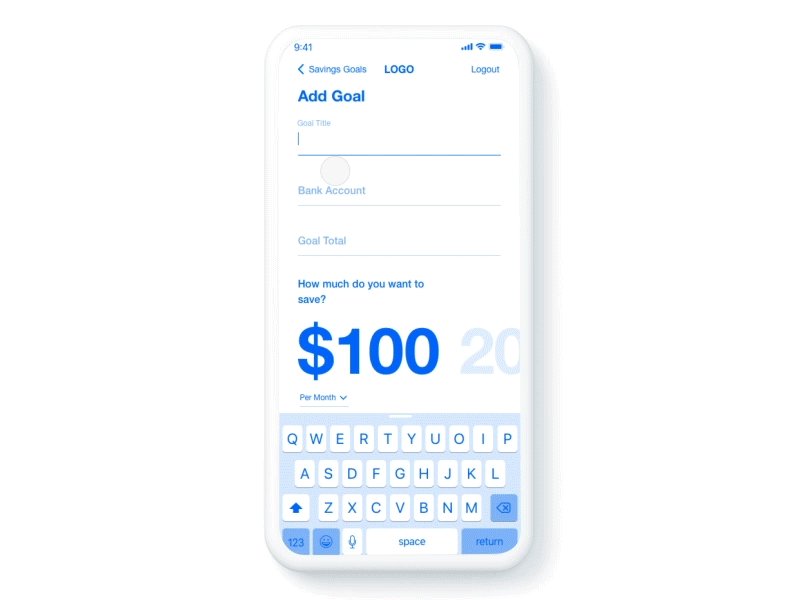
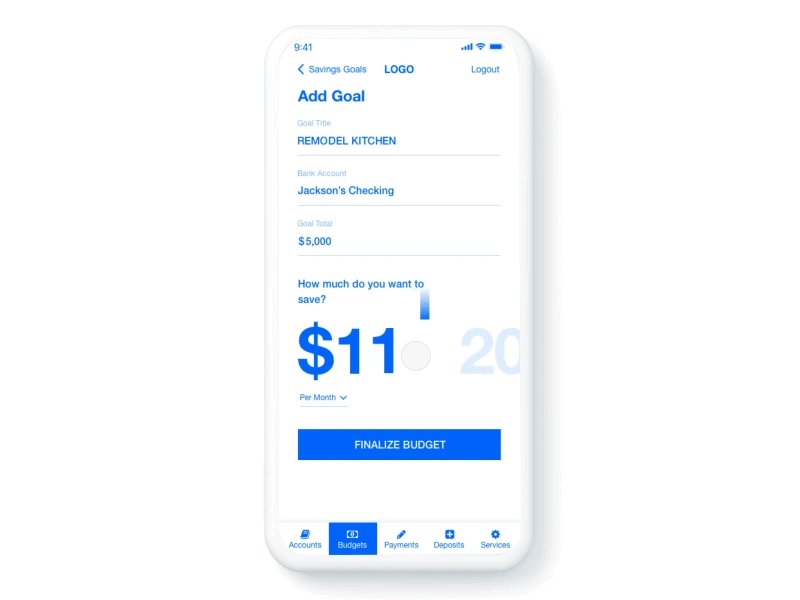
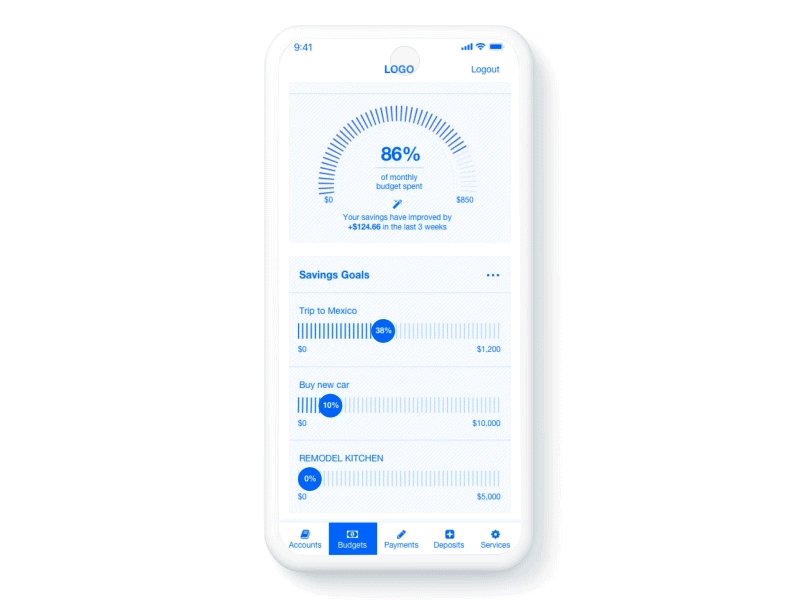
Our workers typically live pay check to pay check on hourly work so the next big feature set will include budgeting tools that focus on helping hourly workers track their spending and try to save money.